
Creating Resolution-independent UIs in Unreal Engine · ben🌱ui (benui.ca)
언리얼에서 실제로 UI를 제작하는 워크플로는 위젯과 커스텀 유저위젯으로 UI를 구성하는 일반적인 방식과 동일해야 합니다. 하지만 가장 중요한 변화는 지원되는 최저 해상도에서 UI를 디자인해야 한다는 것입니다.
즉, UI를 구성할 때 지원되는 최저 해상도에서 UI를 구성해야 한다는 뜻입니다. 최소 해상도로 디자인하고 더 큰 크기로 요소를 추가하는 것이 그 반대의 경우보다 훨씬 쉽습니다. 게임은 최소 해상도에서 작동해야 합니다:
Steam 통계 조사 결과로 돌아가서, 지원하고자 하는 최소 해상도를 결정해야 합니다. 인더스트리 오브 타이탄의 경우 불가능하지 않으면서도 가장 넓은 범위를 커버할 수 있는 1280 x 720을 선택했습니다.
최소 해상도를 선택했으면 가장 먼저 해야 할 일은 UMG 위젯 디자이너 인터페이스를 해당 해상도로 설정하는 것입니다.
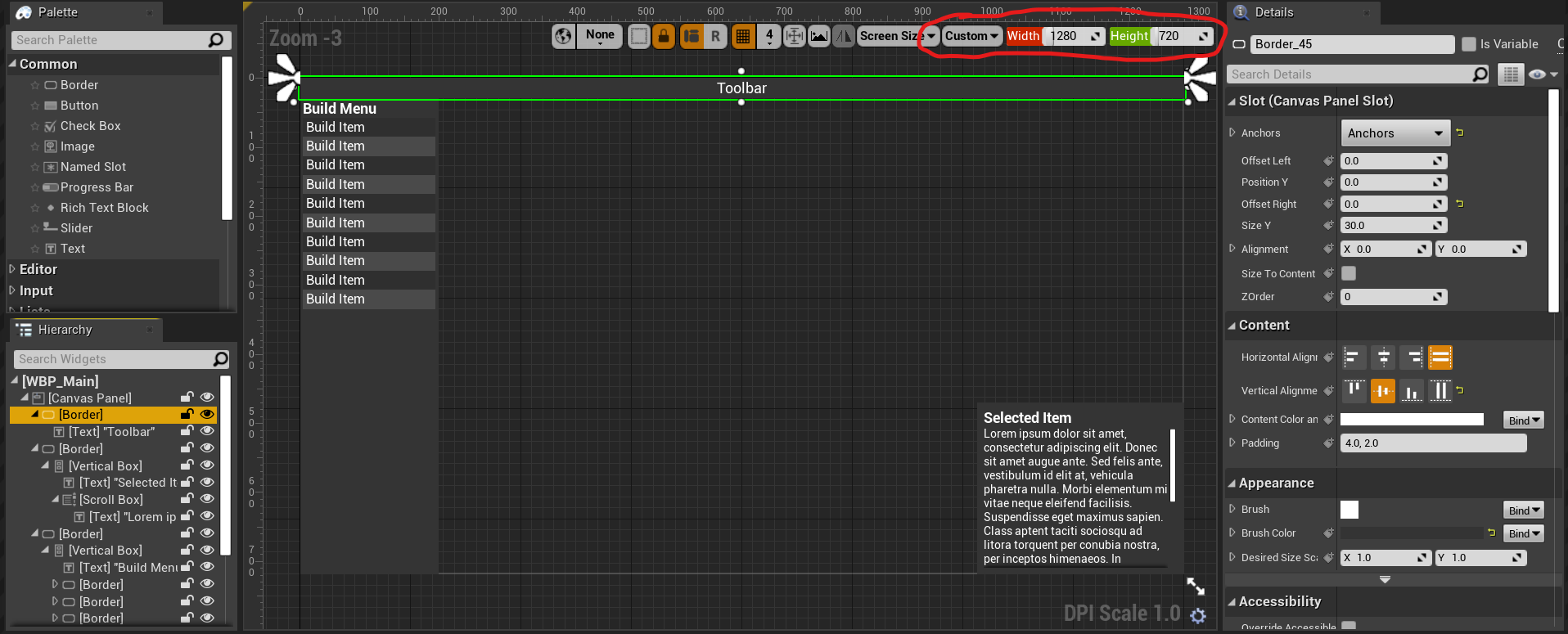
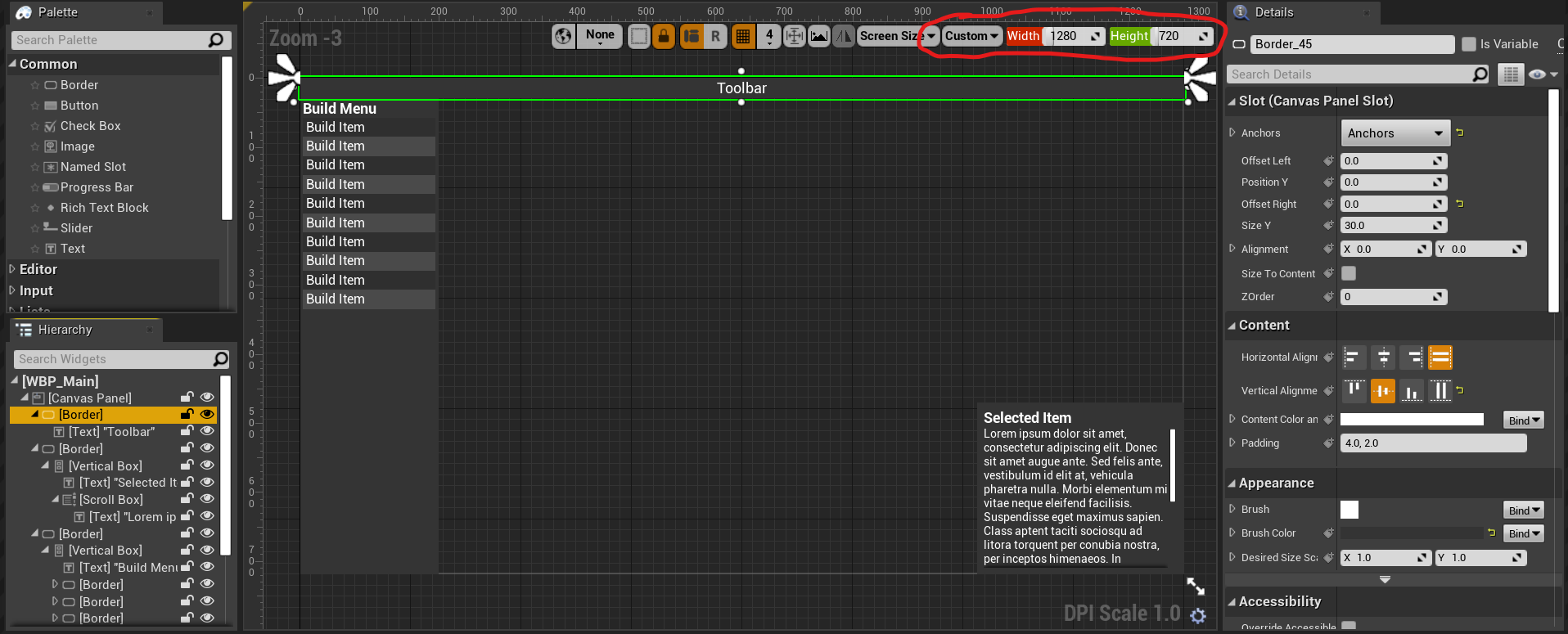
디자이너 뷰의 오른쪽 상단 모서리에서 커스텀을 선택한 다음 원하는 해상도(이 경우 1280 및 720)를 입력합니다(스크린샷 참조).
1280x720으로 기본 UI 만들기 디스플레이 해상도를 사용자 지정 및 1280x720으로 설정하면 위젯이 해당 해상도로 표시됩니다.

개별 위젯을 다른 위젯으로 구성하는 경우에는 그럴 필요가 없지만 전체 화면으로 표시되는 모든 위젯의 경우 모든 것이 최소 해상도에 맞도록 사용자 정의 해상도를 설정해야 합니다.
작은 해상도에서 작동하도록 UI를 디자인하더라도 많은 플레이어가 훨씬 높은 해상도에서 플레이한다는 점을 이해하는 것이 중요합니다. 2023년에는 일반적으로 4K가 가장 높은 해상도를 지원할 것으로 예상됩니다.